
sketchbook 앱 도안그리기
?ㄴ요즘에는 유용한 앱이 너무 많죠 복잡한건 않되지만, 그래도 어느정도까지는 앱으로 일처리를 할수 있으니너무 편리하죠UI / UX 디자인 초안잡기에는 피그마가 최고 이지만그림으로 초안잡을떄 스케치북 이 좋은거 같아 추천드립니다물론 단점은 노트,울트라 혹은 테블릿이 아니면 다소 불편하다는 점이 있는데 가볍고 빠르고 초안남기기 너무 편한거 같네요 물론 일러스트레이터 앱도 있지만 다소 무겁고 일러스트앱으로 작업하기보다는 스케치만 해놓고 놋북으로 작업하는게 더 빠르다는 생각이 드는 날입니다






일러스트 클리핑 마스크
오브잭트로 만들지 않고 글자상태에서 object ->extend /objct appearance / creat outline 없이ctr+7 글자가 위로오게

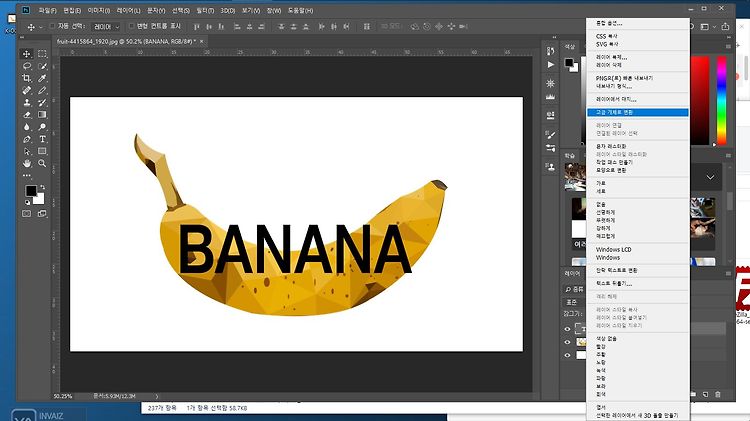
바나나 그림글자만들기
우선 바나나 그림을 가져옵니다 그리고 BANANA 폰트 만들기 레이어에서 폰트를 찍은 후 마우스 오른쪽 고급개체로 변환 그리고 글자를 흰색으로 바꿔주기 고급개체로 변환한 것 레이어에서 클릭후 CTRL+T 후 마우스 오른쪽 뒤틀기 잘 조정한후에 바나나 그림 있는 부분을 CTRL+J 레이어 복사후에 레이어 제일 상단으로 보내기 그리고 고급 개체로 변환된 폰트의 CTRL 누른상태에서 그림을 보이는 부분을 클릭 그러면 점선으로 나오는데 여기서 중요한것은 CTRL+SHIFT+I 반전선택하기 후 점선이 보이는 상태에서 지우개 툴 선택 후 지우면 개체 부분 제오한 나머지 부분이 삭제 된자 여기서 나머지 은 검게 남은 개체 부분 영역을 레이어에서 선택 후 지우개 툴로 같은 방법으로 지워주기 sources of perf..

WTF 맥에서 contents-aware fill 대체할 수 있는것
어떤 소스들을 차장보니 mac용 프로그램인데 심지어 영문 판이라 contents - aware fill 이게 머지 한참 찾았다 대체 이게 뭔가 싶어서 알고보니 그냥 채우기 (shift+f5)였다고 , 내용인식 채우기??? 수정할 이미지를 가져온다 편집에서 쭉 내리다보면 contents aware scale 내용인식 비율 이라고 비슷한게 있는데 그거 말고 strke 획 위에 보면 채우기가 있다 wtf 중요한건 채우기에서 그냥 확인만 누르면 된다는 것

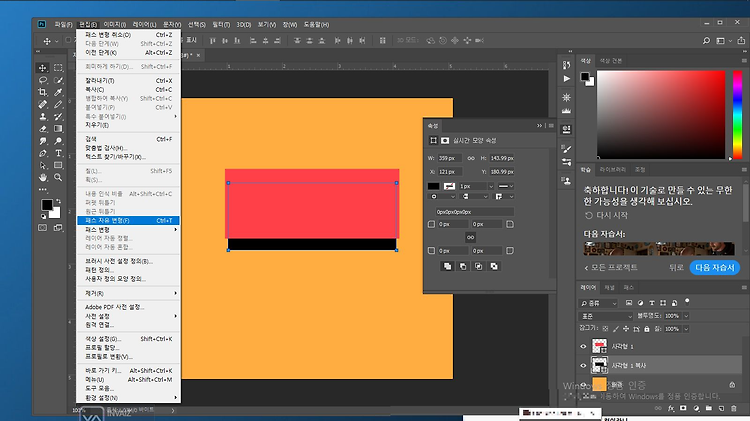
포토샵 자연스러운 그림자 만들기
일단 두가지의 모양을 하나는 크게 하나는 검은색 그림자 조금 작게 만들기 그리고 검은색 사각형을 핑크 사각형 레이어 아래에 놓기 자유변형(ctrl+t) 마우스 오른쪽 뒤틀기 격자무늬에서 조절하기 가우시안 흐림효과 (alt+ctrl+f) 고급 개체로 변환 만약에 가우시안 블러 효과가 적용되지 않으면 레이어 sources of hayyatdsgn


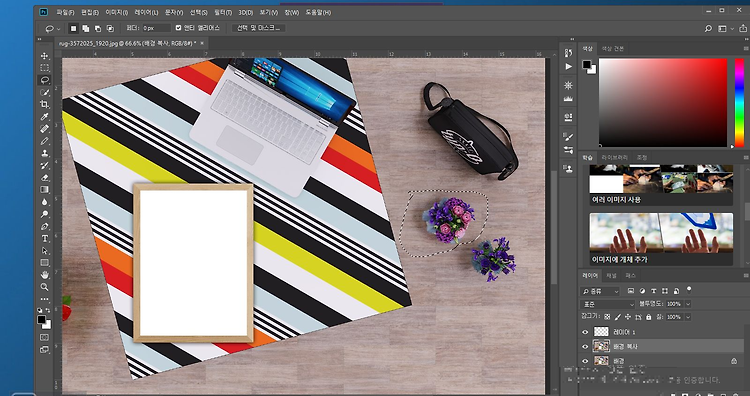
vanishing point part2
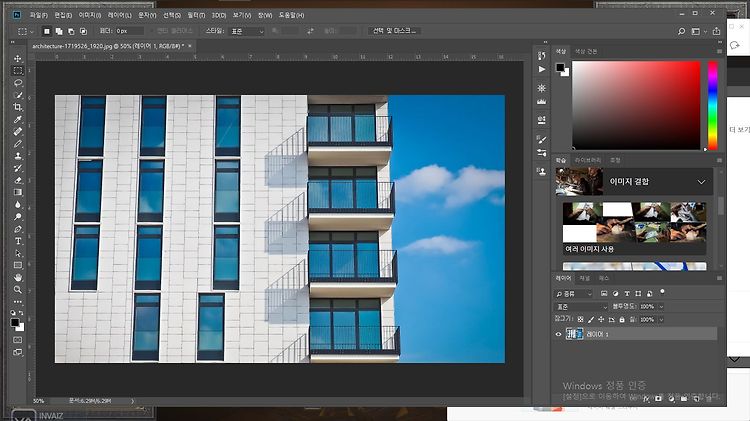
1.레이어에 사진을 가져온다 2.레어를 복사 한다 3. 필터-> 소실점(vanishing point) 4.평면도에서 선택후 선택영역을 표시한다 5.그리고 복제할 부분의 영역을 선택후 alt+shift drag를 하여 놓으면 끝

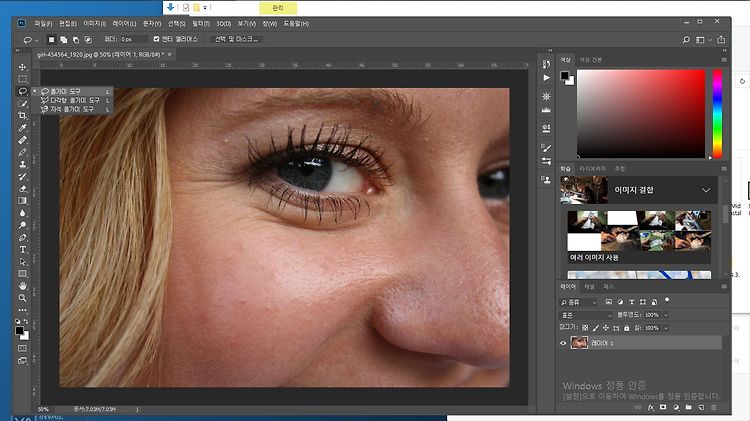
간단하게 얼굴 보정 티 않나게 바꾸는 방법
1.사진을 불러온다 2.올가미툴로 바꿀 부분을 선택한다 3.마우스 오른쪽에서 페더를 선택한다 (페더 : 주위의 부분을 모서리 않지게 자연스럽게 만드는것) 4.ctrl+j 레이어를 복사한다 5. 복사한 레이어 ctrl+t 모양변환을 한 후 마우스 오른쪽 클릭 6.마우스 오른쪽 클릭 후 뒤틀기 선택 7. 취향 껏 조정하면 된다 8. 후기로 티는 않 나지만 보정 했는데 보정을 한지도 잘 모르겠다는

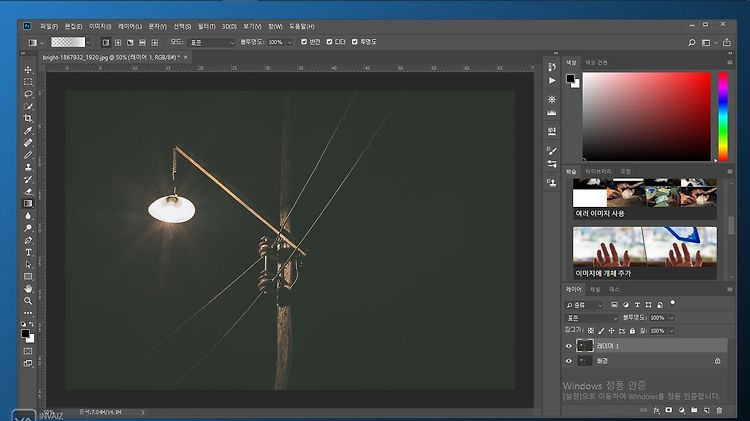
포토샵 선명한 라이트 효과 내보기
대충 가로등 사진 하나를 불러온다 1.레이어를 복제한다 2. 새로운 레이어를 만든다 3. 사각형 윤곽도구를 선택한다 4.그라이던트 툴을 선택한다 5.아래에서 부터 위로 드래그 해준다 6.(ctrl+t )=모양 변형에서 마우스 오른쪽 클릭 후 뒤틀기 선택 7. 알 맞게 맞춰준다 8. 필터에서 흐림 효과->가우시안 블러 효과 선택 9.하단에 투명도 조절한다 저는 42%까지 낮췄습니다 10. 조금 더 극적인 효과를 위해 레이어를 하나 더 복사하여 덛 붙여 줬습니다

포토샵 손실0% 도장툴 복제
창(WINDOW)->복제원본-> 가로로 뒤집기-> 다시 도장툴 클릭 대충 브러쉬 크기도 조절해주고 끝 sources of gvsser